The gap between “modern” and “outdated” in web design is narrowing rapidly. The digital landscape evolves faster than ever, and what was cutting-edge in 2024 is already fading into obsolescence. Outdated Web Design Trends—slow load times, cluttered layouts, or non-responsive interfaces—can drive visitors away, costing you conversions and credibility.
Web Converts is a top Web Design Company in Bangalore. We always stay ahead of the curve, crafting websites that blend 2025’s top Web Design Trends with timeless functionality. We design websites that balance innovation with usability, ensuring your site not only looks fresh but also performs flawlessly. In this guide, you’ll discover which trends to retire and what to adopt for a site that thrives in 2025.
Web Design Trends 2025
Core web design principles like seamless navigation, data protection, and speed aren’t going anywhere. However, 2025’s web design trends are introducing game-changers like dark mode optimization, micro-animations, and voice-activated interfaces. Embracing these trends will keep your site modern, user-friendly, and optimized for search engine prominence.
To make it easier for you to navigate the top web design trends of 2025, we’ve grouped them into 5 key categories. This way, you can focus on the areas that matter most to your business and explore the innovations shaping the future of web design. Here’s how we’ve organized them:
Let’s explore each category in detail and uncover the trends that will keep your site ahead of the curve.
Visual Trends in 2025
1. Color Trends

Colors in 2025 are more than just decorative—they’re strategic. Expect to see palettes that evoke specific emotions, like calming blues and greens for trust or energetic reds and yellows for excitement. Gradients and duotones are also trending, adding depth and movement to designs.
Expect to see rich, warm tones like terracotta, caramel, and mocha—exemplified by Pantone’s 2025 Color of the Year, Mocha Mousse—paired with soft neutrals for balance.
Multi-tonal color schemes are also gaining popularity, offering both sophistication and warmth. These trends ensure your site feels inviting, modern, and easy on the eyes.
2. Font Trends

Typography in 2025 is all about making a statement. Bold, expressive fonts take center stage, capture attention, and establish a clear brand voice. Designers are using variable fonts—flexible typefaces that allow for dynamic styling while improving site performance and load times.
Serif fonts are making a strong comeback in digital design, adding warmth and sophistication to headlines and CTAs. Meanwhile, maximalist typography—featuring oversized, layered, and high-contrast pairings—creates visual impact and depth. Playful, custom typefaces are also trending, offering unique ways to infuse personality into your brand.
3. Big Blocks and Vivid Contrast

This trend uses large, solid sections of color or imagery to divide content, making it easier for users to navigate and absorb information. Designers are pairing these big blocks with high-contrast color schemes—think vibrant hues against dark backgrounds or neon accents on muted tones—to create a dynamic and engaging visual experience.
This approach not only grabs attention but also enhances readability and guides users naturally through the site.
4. Brutalism

Brutalism in web design is making a strong comeback in 2025. It embraces raw, unfiltered aesthetics that challenge traditional design norms. This trend is characterized by asymmetrical layouts, stark typography, and a lack of ornamentation, creating a bold and edgy visual identity.
Using high-contrast color schemes, monospaced fonts, and unconventional navigation elements to evoke a sense of authenticity and rebellion.
While it may seem chaotic, brutalism is carefully crafted to prioritize functionality and user engagement. It often appeals to brands that want to stand out and make a statement.
5. Organic Shapes

Unlike rigid geometric forms, organic shapes are free-flowing and asymmetrical. They mimic patterns found in nature, creating a more human and approachable aesthetic.
Organic shapes are being used to break the monotony of grid-based layouts, adding visual interest and guiding users’ eyes naturally through the content. These shapes are often paired with soft, earthy color palettes to enhance their calming and inviting effect.
6. Custom Illustration

Custom illustrations are becoming a cornerstone of web design, offering a unique way to express your brand’s personality and values. Unlike generic stock imagery, these handcrafted visuals are tailored to your brand, making your website stand out and feel more authentic.
Custom illustrations come in countless styles, from hand-drawn sketches that evoke authenticity to geometric patterns that convey modernity. Isometric designs are perfect for tech brands, while watercolor textures add a soft, artistic touch to lifestyle or wellness websites.
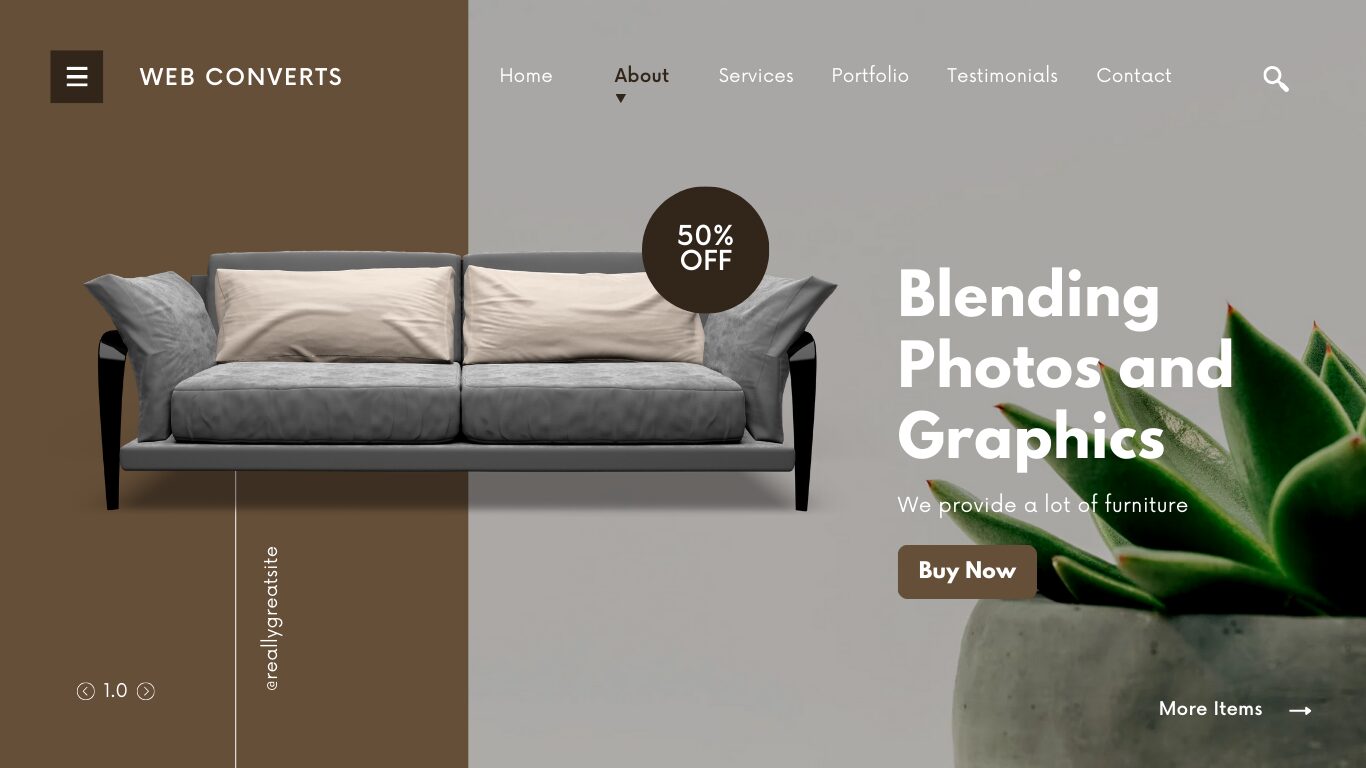
7. Blending Photos with Graphical Elements

Imagine a website where photographs don’t just sit statically on the page but come alive with layers of creativity. By merging real-world imagery with abstract shapes, vibrant colors, or hand-drawn illustrations, this technique creates a dynamic interplay between realism and artistry.
Picture this: a fashion brand overlaying flowing, abstract lines on a model’s photo to evoke movement and elegance or a tech company using futuristic graphical overlays to highlight innovation and sophistication.
Even lifestyle brands are embracing this trend by blending product photos with organic shapes and textures to create a warm, approachable vibe.
Interactive & Dynamic Elements
8. Motion Design

What if your website could breathe, move, and tell stories? That’s the power of motion design—a trend that’s transforming static pages into dynamic, engaging experiences.
Think of a homepage where text fades in as you scroll or a product page where images gently zoom in when hovered over. Even something as simple as a button that changes color or shape when clicked can make your site feel alive and responsive.
9. Scrolling Animations

Scrolling is no longer just a way to navigate—it’s an opportunity to captivate. Scrolling animations are transforming the way users interact with your website, turning every scroll into a moment of discovery. Imagine text that fades in as you scroll, images that slide into place, or illustrations that animate to reveal a story.
These animations aren’t just eye candy—they’re strategic tools for guiding users, emphasizing key content, and making your site feel alive. For example, a travel website could use parallax scrolling to make destinations feel closer as you scroll, or a portfolio site could animate project highlights to showcase creativity in action.
10. Micro-Interactions

Have you ever clicked a button that changed color or shape? These are micro-interactions, small, purposeful animations that make your website feel alive, and Responsive Web Design.
Think of a “like” button that bounces when clicked, a progress bar that fills with a satisfying animation, or a form field that lights up when selected. Micro-interactions aren’t just decorative—they’re functional. They provide feedback, guide users, and make your site feel intuitive and engaging.
11. Micro-Animations:

Every click, hover, or scroll on your website gives users a sense of exploration with Micro Animations. Micro-animations are small, purposeful movements that add life and personality to your site.
Micro-animations aren’t just about aesthetics—they’re about creating moments of delight that keep users engaged and coming back for more.
Picture a shopping cart icon that bounces when you add an item, a loading spinner that entertains instead of frustrates, or a hover effect that reveals hidden details with a smooth transition. Even something as simple as a button that subtly pulses can make your site feel dynamic and responsive.
12. Interactive 3D Models

3D Models inside the website are all about turning flat pages into immersive, hands-on experiences. This trend is perfect for brands that want to showcase products, tell stories, or simply stand out in a crowded digital space.
Imagine a furniture website where users can rotate a 3D sofa to see it from every angle or a fashion brand letting customers “try on” accessories virtually.
Even educational sites are using 3D models to explain complex concepts, such as a rotating globe for geography lessons or an interactive molecule for science tutorials.
13. Gamified Design

Your website can transform everyday interactions into games, making them not just functional but also fun. By adding elements like progress bars, rewards, and challenges, you can keep users engaged and motivated and keep them coming back for more.
Think of a fitness app that celebrates milestones with confetti animations, an e-commerce site that offers points for every purchase, or a learning platform that unlocks badges for completing courses. Even something as simple as a progress tracker for filling out a form can make the experience feel rewarding.
User Experience (UX) Innovations
14. Anti-Design and a Human Touch

Anti-design is breaking the rules in 2025, embracing raw, unfiltered aesthetics that feel human and relatable. This trend is all about ditching polished templates for bold, unconventional designs that reflect your brand’s personality.
Imagine asymmetrical layouts, handwritten fonts, and mismatched colors that feel intentionally imperfect. For example, a creative agency might use doodles and scribbles to showcase its playful side, while a local café could feature hand-drawn menus and candid photos to feel warm and welcoming.
Anti-design isn’t about chaos—it’s about authenticity. By embracing imperfections, you can create a website that feels genuine, approachable, and unforgettable.
15. Experimental Navigation

Designers are redefining how users explore websites. They are replacing traditional menus with bold, creative layouts that surprise and delight.
Imagine a portfolio site where users “walk” through a 3D gallery or a fashion brand that lets shoppers swipe through a virtual runway. Even something as simple as a circular menu or a scrolling sidebar can make navigation feel fresh and exciting.
16. Emphasize Negative Space

The secret to a stunning website is not what you add but what you leave out in 2025. By strategically using space, you can create designs that feel clean, elegant, and effortlessly impactful.
Negative space isn’t just about aesthetics—it’s about clarity and focus.
Something like a minimalist portfolio where negative space frames each project, letting the work speak for itself. Even a simple homepage with ample breathing room can feel sophisticated and inviting. Picture a luxury brand website where a single product sits in a sea of white, drawing all eyes to its craftsmanship.
17. Dark Mode

Dark mode isn’t just about looking cool—it’s about reducing eye strain, saving battery life, and giving users the choice to browse comfortably. It offers a sleek, Modern Website Design aesthetic that’s as functional as it is stylish.
A simple blog in dark mode can be easier to read, especially in low-light environments. Consider a tech website with a dark, futuristic interface that highlights vibrant neon accents or a photography portfolio where images pop against a deep black background.
18. Voice-Activated Interface

The rise of voice assistants like Alexa and Siri has paved the way for voice-activated interfaces in web design. In this trend, website browsing is made as easy as having a conversation. This trend is perfect for brands that want to offer a hands-free, futuristic experience.
Imagine a recipe site where users simply say, “Find me a quick dinner idea,” and instantly receive tailored suggestions. Or imagine an e-commerce platform where shoppers can command, “Show me red dresses,” and watch the results appear. Even a blog with voice navigation can feel cutting-edge, offering a hands-free way to explore content.
Voice-activated interfaces aren’t just about convenience—they’re about inclusivity and innovation.
Content & Engagement Trends
20. Smart Video
Videos are no longer just static elements on a page—they’re becoming more competent. This video technology is changing how brands tell stories, offering dynamic, personalized content that adapts to each user.
Think of a travel website whose video background changes based on the destination you’re exploring or an e-commerce site that shows product videos tailored to your browsing history. Even a simple homepage can use smart videos to highlight promotions or updates in real time.
Smart videos aren’t just eye-catching—they’re strategic. By delivering relevant, engaging content, they keep users hooked and drive deeper connections with your brand.
21. Text-Only Hero Images

Sometimes, words speak louder than visuals. In 2025, text-only hero images are making a strong comeback, proving that simplicity can be striking. This trend uses bold typography and strategic messaging to create a powerful first impression.
Text-only hero images are not only minimalistic but also memorable. They cut through the noise and deliver your message with precision and style.
Picture a homepage with a single, oversized headline that grabs attention or a landing page with a motivational quote that sets the tone. Even a product page can use text-only hero sections to highlight key features or promotions clearly and impactfully.
22. Progressive Lead Nurturing Forms Integrated with CRM Tools

Progressive lead nurturing forms are dynamic, multi-step forms that adapt to user behavior. They gradually ask for information to build trust and improve conversion rates. They start with just a name and email and ask progressively for details as the user engages with your site.
In 2025, these forms will become even more powerful by integrating with CRM tools. This will allow businesses to personalize follow-ups and nurture leads effectively. For example, a SaaS company could use this approach to tailor follow-up emails, or an e-commerce brand could personalize product recommendations based on user responses.
23. Chatbots Are More Like “Chatbuds”

Chatbots are evolving into “chat buds”—friendly conversational assistants that feel more like helpful companions than automated tools. These AI-driven helpers are designed to engage users naturally, answer questions, and even crack a joke or two.
Picture a travel website where your “chat bud” suggests personalized vacation packages or an e-commerce site that helps you find the perfect gift in a casual, friendly tone. Even a simple FAQ bot can feel approachable and human-like, making users feel heard and valued.
Chatbuds aren’t just about efficiency—they’re about building relationships. By creating a warm, engaging experience, they turn interactions into connections.
Emerging Technologies
24. Virtual Reality

Virtual reality (VR) is no longer confined to gaming—it’s transforming how users interact with websites in 2025. By integrating VR, brands can create immersive, interactive experiences that feel more like stepping into a new world than scrolling through a page.
Take a real estate website, for instance, where users can take a virtual tour of properties from the comfort of their couch. A fashion brand could offer a VR fitting room, allowing customers to “try on” clothes before buying.
Even educational platforms are using VR to create lifelike simulations, making learning more engaging and impactful.
25. Sustainable Web Design

As environmental awareness grows, sustainable web design is becoming a priority in 2025. This approach focuses on creating websites that are energy-efficient, lightweight, and environmentally friendly, reducing their carbon footprint without compromising on performance or aesthetics.
For example, a news website could use optimized images and streamlined code to load faster and consume less energy. An e-commerce platform might adopt dark mode to save battery life on devices or use renewable energy to power its servers. Even small changes, like reducing animations and using eco-friendly hosting, can make a big difference.
Sustainable web design isn’t just good for the planet—it’s suitable for your brand. By embracing eco-friendly practices, you can appeal to environmentally conscious users and position your business as a leader in sustainability.
Web Design Trends That Had Their Moment
Every trend has its time in the spotlight, but not all of them age well. As we step into 2025, some once-beloved web design trends are fading into the background. Here’s a look at what’s losing its charm:
1. Parallax Scrolling
Parallax scrolling creates a 3D effect by moving background and foreground elements at different speeds, making websites feel dynamic and immersive. It was a visual standout, perfect for storytelling and adding a “wow” factor to portfolios and Creative Web Designs.
While impressive, it often slows down websites, frustrates mobile users, and distracts from the content. In 2025, speed and usability trump flashy effects.
2. Flash Animations
Flash brought interactivity to the web with animations, games, and dynamic content that felt cutting-edge. It was the go-to tool for creating engaging, interactive experiences that stood out in the early 2000s.
Flash became obsolete due to security vulnerabilities, inefficiency, and a lack of mobile support. Modern Website Design alternatives, such as HTML5 and CSS3, are faster, safer, and more versatile.
3. Skeuomorphism
Skeuomorphism mimics real-world textures and objects, such as leather-bound calendars or 3D buttons, to make digital interfaces feel familiar.
It bridges the gap between the physical and digital, making technology feel approachable and intuitive. As users grew accustomed to digital interfaces, the trend felt unnecessary and cluttered. Flat and minimalist designs now dominate for their simplicity and elegance.
4. Intrusive Pop-Ups
Pop-ups were a popular tool for grabbing attention, promoting offers, and capturing leads. They were highly effective for converting users and getting them to take immediate action.
Overuse led to frustration, as users found them disruptive and spammy. Subtler, user-friendly prompts and banners are now preferred for a better user experience.
5. Cluttered Homepages
Homepages are packed with text, images, and links, and they provide everything a user might need in one place.
It felt comprehensive and resourceful, especially for businesses wanting to showcase all their offerings. Users now prefer clean yet focused designs that prioritize ease of navigation and quick access to key information. Minimalism and user-centric layouts are the new norm.
Conclusion
The web design landscape in 2025 will be a vibrant mix of creativity, purpose, and innovation. It’s no longer just about looking good—it’s about creating experiences that feel authentic, sustainable, and deeply engaging. From bold, experimental layouts to eco-conscious practices and immersive storytelling, these trends are redefining what it means to connect with users meaningfully.
Your website is more than a digital storefront—it reflects your brand’s values and is a gateway to building lasting relationships. To make your website stand out from any competition, you need the best Web Design Company in Bangalore to help you. Also, by embracing these trends, you’re not just keeping up with the times; you’re setting the stage for the future. Ready to craft a website that’s as unique as your vision?





